자바스크립트의 모든 내장 생성자 함수에서 prototype 프로퍼티를 사용합니다.
1. Object.prototype
객체를 생성하는 방법에는 2가지가 있습니다.
객체 리터럴 방식과 Object 내장 객체 생성자 함수를 사용하는 것입니다.
obj = new Object() 를 줄이면 obj = {} 이죠

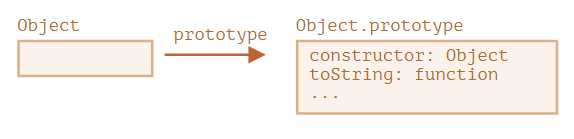
위 그림처럼 생성자 함수의 prototype 프로퍼티는 다양한 메소드가 구현되어있는 거대한 객체입니다.
때문에 생성자 함수나 리터럴 방식으로 생성된 객체의 [[Prototype]]은
다양한 메소드가 구현되어있는 거대한 객체, 즉 Object.prototype입니다.
우리가 생성한 객체에서 toString 과 같은 메소드를 사용할 수 있는 것은
Object.prototype 객체로 부터 메소드를 상속 받았기 때문입니다.
let obj = {}
console.log(obj.__proto__ === Object.prototype) // true
console.log(obj.toString === obj.__proto__.toString)// true
console.log(obj.toString === Object.prototype.toString)// true
console.log(Object.prototype.__proto__) // null생성된 obj 의 __proto__ 는 Object.prototype 이며, 메소드는 상속받은 것입니다.
주의 : Object.prototype 객체는 null을 상속 받습니다. ( 더 이상 위쪽으로 체인이 없습니다. )
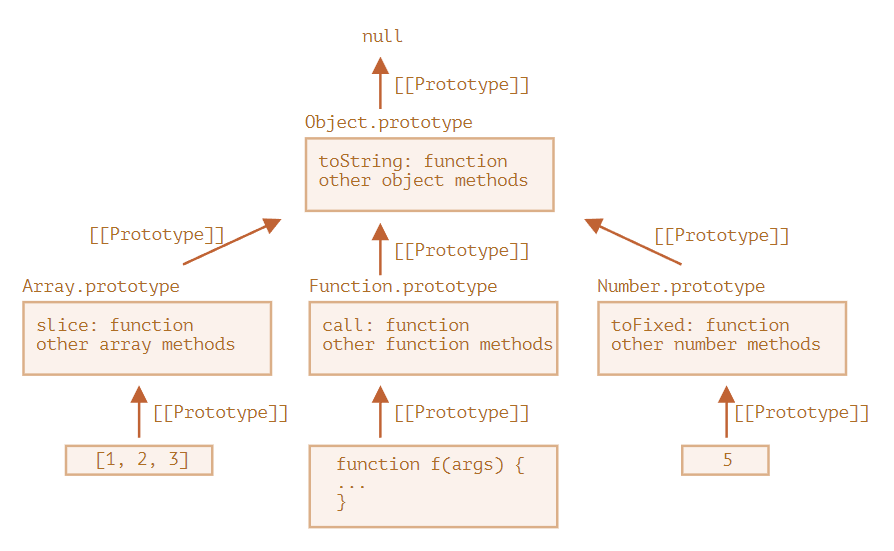
2. 다양한 내장 객체의 프로토타입
Array, Date, Function 같은 내장 객체들 역시
프로토타입 객체로 부터 메서드를 상속 받습니다.
배열의 예시도 위쪽에서 살펴본 객체의 예시와 동일합니다.
배열을 생성하는 방법에도 2가지가 있습니다.
배열 리터럴 방식, Array 생성자 함수 사용 입니다.
arr = new Array() 를 줄이면 arr = [ ] 입니다.
배열 생성자 함수의 prototype 프로퍼티는 다양한 메소드가 구현되어있는 거대한 객체입니다.
때문에 생성된 배열의 [[Prototype]] 은 Array.prototype 입니다.
이로써 Array.prototype 에서 메서드를 상속받아 arr 에서 사용 가능합니다.

위 그림처럼 모든 내장 프로토타입 체인의 꼭대기에는 Object.prototype 이 있습니다.
let arr = []
console.log(arr.__proto__ === Array.prototype) // true
console.log(Array.prototype.__proto__ === Object.prototype) // true
console.log(Object.prototype.__proto__ === null) // true위 코드로 프로토타입 체인을 확인 할 수 있습니다.
체인 상의 프로토타입에는 중복되는 메서드가 있을 수 있습니다.
예를 들면
Array.prototype 객체에는 toString() 메서드가 존재합니다.
Object.prototype 객체에도 toString() 메서드가 존재합니다.
메서드가 중복되는 경우에는 체인 상에 제일 가까운 곳에 있는 메서드가 사용됩니다.
let arr = [1,2,3]
console.log(arr.toString()) // '1,2,3'
프로토타입 체인 상에서 arr는 Array.prototype 객체를 먼저 마주합니다.
그런 이유로 Array.prototype 객체의 toString() 메소드가 사용됩니다.
여기까지의 내용은 모든 내장 객체에 적용되는 내용입니다.
3. 원시값의 래퍼 객체
문자열, 숫자, 불리언 값은 객체가 아닙니다.
하지만 위와 같은 원시 타입 값의 프로퍼티에 접근하려고 하면
내장 생성자 String, Number, Boolean 을 사용하는 임시 래퍼 객체가 생성됩니다.
임시 래퍼 객체는 유용한 메서드를 제공하고 난 후에 사라집니다.
보이지 않는 곳에서 만들어지고 엔진에 의해 최적화가 이뤄집니다.
자바스크립트 명세서에는 각 자료형에 해당하는 래퍼 객체의 메소드를
프로토타입에 구현해 놓고 사용하도록 규정하는데,
프로토타입은 전역으로 영향을 미치기 때문에 코드의 충돌이 일어날 수 있습니다.
때문에 모던 프로그래밍에선 '폴리필을 만들 때' 가 아니라면 네이티브 프로토타입 변경을 허용하지 않습니다.

'Frontend > JS.info 정리' 카테고리의 다른 글
| class - class 기본 문법 (0) | 2022.06.20 |
|---|---|
| Prototype - 프로토타입 메서드 (0) | 2022.06.18 |
| Prototype - 함수의 prototype 프로퍼티 (0) | 2022.06.17 |
| Prototype - 프로토타입 상속 (0) | 2022.06.17 |
| 자료구조와 자료형 - 구조 분해 할당(destructuring assignment) (0) | 2022.03.24 |