이 친구는 라이브러리임
component 가 매우 많아지거나 여러 파일들로 쪼개져서 관리되는 상태일 때
css 짜는게 어려워진다. (class 명을 중복으로 만든다거나 뭐 그런...)
그리하여 쓰는 것이 styled-components !
style을 미리 박아놓은 component를 만들어 쓰는 느낌이다.
선택사항이긴 함
사용법은 매우 간단하다.
터미널 키고 ~
npm install styled-components 해주시고~


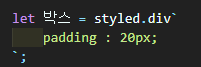
이렇게 하면 어떻게 된거냐 ~ 하면
padding 값 20px 이 박힌 div 를 '박스' 라는 이름을 가진 component로 만든것이다.

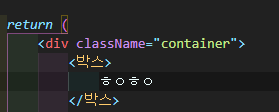
그리고 요로코롬 component 쓰듯이 쓰면 된다.
padding 값 20px 이 박힌 div 사이에 "ㅎㅇㅎㅇ" 라고 html 넣어준거임
편리하다고 할 수 있디 암암
유용한 문법을 이용한 꿀팁

` ` --> ES6부터 새로 도입된 문자열 표기법입네다.
문자열 생성시 따옴표 대신, 백틱( ` )을 쓰세유
${ } --> 변수 삽입 표현식입네다.
백틱( ` ) 안에 문자와 문자 사이에서 +의 사용없이 변수를 쓸수 있게 해줘유.
위에 사진 보면 이해 갈거임
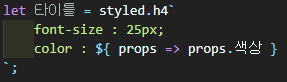
자 내가 타이틀 이라는 컴포넌트를 만들었어유~
font-size는 25px 로 고정 할건데... color는 계속 바꿀거 같단 말이쥬 ?
그러면 props 쓰는거에유

요로코롬 직접만든 "타이틀" 이라는 component에
props로 색상="blue" 를 넘겨줬으니..
color : blue 가 되어버림
파랑색 개이득 !
이러한 과정은
h4 태그에 class name="타이틀"
css에서 .타이틀 { color : blue } ;
이거랑 똑같음.
class name 을 선언하지 않음으로 인해 다른 component의 class name과 겹치지 않는다. 요종도의 의미를 가지는거 같다.
끝

'Frontend > React' 카테고리의 다른 글
| react - export / import (0) | 2021.06.10 |
|---|---|
| react - SCSS (0) | 2021.06.09 |
| react - useParams (3) | 2021.06.04 |
| react - hook (0) | 2021.06.04 |
| react - Switch (0) | 2021.06.01 |