검색을 통해 react router-dom 의 hook 이란것을 알게되었다.
URL의 parameter 문법이란다.
내 경우엔 상품의 detail을 보여주는 페이지가 여러개 필요했는데 요럴때 쓰면 딱이다.
(판매상품의 수 만큼 필요, detail 페이지 레이아웃은 모두 동일 )
1. 필수

2. 원하는 변수에 담을건데, 이렇게 담으면 item_id 라는 변수 안에 object가 담기고
{ } 안에는 사용자가 입력한 URL parameter가 저장된다.

Destructuring 문법을 사용함으로써 변수는 여러개 사용 가능
ex) let { item_id , user_id } = useParams();
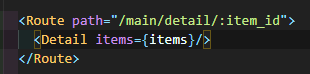
3. URL parameter가 뭐냐면~~ ---> : item_id 자리에 입력한 주소값인거줴~~

자! 그래서 이게 뭔뜻이냐~~ 하면
/main/detail/ 뒤에 입력한 주소값 ( URL parameter ) 이 item_id 라는 변수에 들어간다는 말이다.
/main/detail/0
/main/detail/1
/main/detail/2
.... 요로코롬 상품들의 상세페이지를 나타내고 싶다면 이렇게 하면된다.



요렇게 하면
/main/detail/0
/main/detail/1
/main/detail/2
를 URL주소값으로 입력할 때 마다 item_id 값은 0, 1, 2 가 되는 것이고
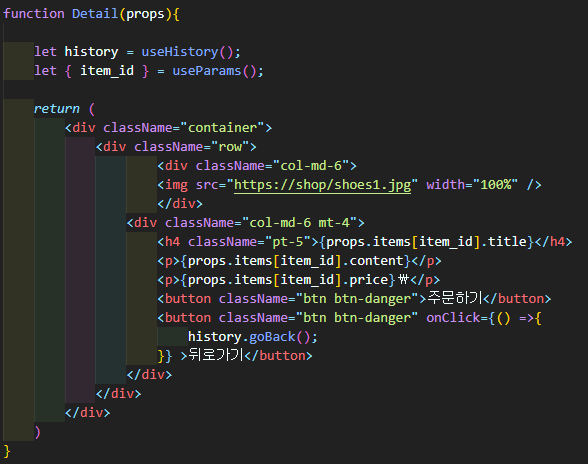
요것이 data 배열의 0번째, 1번째, 2번째의 자료형의 정보( title, content, price)를 가져와서 보여주는것이다.
이렇게 하여 뒤지게 많은 숫자의 상품 페이지가 필요해도 어렵지 않게 만들어 줄수 있다.
끝!
인줄 알았으나....
이렇게 item_id 값을 쳐박으면 문제가 하나 발생한다.
만약 0, 1, 2, 3 으로 정렬된 상품들을 가격이나 상품색상 등으로 재 정렬하는 기능을 만들었다고 치자
그리하여 1, 3, 2, 0 순으로 재정렬되었다고 생각해보자.
그러면 내가/main/detail/0 URL을 입력했을 때 보여주고 싶었던 0번째 상품 대신 1번째 상품이 등장할 것이다.
맙소사... 우짜누?
다 방법이 있더라.
위에 사진보고 눈치 챈사람도 있겠지만 data 배열의 각 자료에 item_id 값이 0부터 차례대로 부여 되어있다.


이 부분이 추가되었다.


find 함수는 이렇게 쓴다.
변수명 = array.find ( function( array안에 있는 하나하나의 데이터 ){ 조건식 } )
find 함수는 array에서 특정 값을 찾아주는 함수이다.
find 함수는 콜백 함수의 리턴이 true일때 까지 돌다가 찾으면 거기서 끝나버린다.
조건에 맞는 값을 발견하지 못하면 undefined가 반환된단다.
고로 조건에 의하면
date array의 item_id가 URL parameter 인 item_id 와 일치하면 ! matchItems 에 일치한 object가 들어간다!!
그리하면
item_id 라는 절대값으로 !!! 변하지 않는!! 0번이면 0번 !!! 1번이면 1번 !!!
data 배열의 0번째, 1번째, 2번째의 자료형의 정보( title, content, price)를 가져와서 보여주는것이다.
진짜 끝

'Frontend > React' 카테고리의 다른 글
| react - SCSS (0) | 2021.06.09 |
|---|---|
| react - styled-components (0) | 2021.06.08 |
| react - hook (0) | 2021.06.04 |
| react - Switch (0) | 2021.06.01 |
| react - useHistory (0) | 2021.06.01 |