자바스크립트 기본기를 잘 갖추지 않고 리액트니 뭐니 쓰고있던 나.
초보방을 스킵하고 고수방을 들락날락 거리다 패배의 쓴맛을 본 이 시점에 빨리 공부 해줘야한다.
자자 가봅시다~ 레고~
1. 프로퍼티 플래그( property flags )란?
객체는 키(key) + 값(value) 쌍으로 이루어진 프로퍼티(property)가 저장된 친구에요.
저는 객체가 이게 다 인줄 알았습니다... 하지만
놀랍게도 프로퍼티는 값(value) 과 함께
플래그(flag)라고 불리는 특별한 속성 세 가지를 갖습니다!!!
모두 true 나 false 값을 가집니다잇!
1. writable -> 값(value) 수정이 가능한지 여부입니다. [ write = 쓰다 ]
2. enumerable -> 반복문을 사용해 나열 가능한지 여부입니다. [ enumerate = 나열하다 , 열거하다 ]
3. configurable -> 프로퍼티 삭제와 플래그 수정이 가능한지 여부입니다. [ configurate = 구성하다 ]
우리가 보통 알고있는 기본적인 방법으로 객체를 만들면,
3가지의 플래그 모두 기본값으로 true를 가집니다.
그래서 제가 여태 만든 객체들이 수정, 반복문 사용, 삭제 가능한 것이었습니다!!!
뭔가 조금씩 뿌리와 가까워지는 이 느낌.. 좋습니다 ^^
2. 설명자(descriptor)란?
위에서 배운 플래그들을 호출할 수 있는데유~
Object.getOwnPropertyDescriptor 메소드를 사용하시면 됩니다.
첫번째 인자 ->객체 명
두번째 인자 -> 프로퍼티 명
을 써주시면 됩니다.

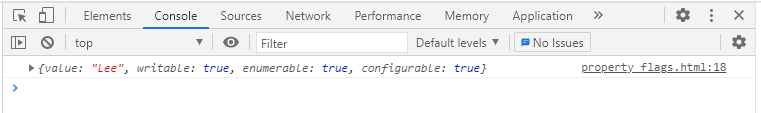
위 사진처럼 메소드를 사용하면
'설명자' 라고 불리는 객체가 하나 리턴됩니다.

설명자 객체를 확인해보면 ~
property 값을 포함한 플래그 3개의 정보가 담겨있네유~~
우리가 알고있는 기본적인 방법으로 객체를 선언했으니 플래그 값은 모두 true인 것을 확인할 수 있네유~
2-1. 플래그 수정하기!
configurable: true 라네요~ 그럼 프로퍼티 삭제와 플래그 수정이 가능하겠네요?
자~~~ 그러면 이제 플래그를 한번 수정해 보겠습니다잇~
Object.defineProperty 메소드를 사용하면 플래그 수정이 가능합니다.
첫번째 인자 -> 객체 명
두번째 인자 -> 프로퍼티 명
세번째 인자 -> {변경하고 싶은 설명자 값 : 변경할 값}
을 써주시면 됩니다.

writable 값을 false로 바꿔서 name프로퍼티의 값을 수정하지 못하게 변경했습니다!!
다시 설명자를 받아와서 콘솔에 출력해보면~~~

false로 바뀐것이 보이구요!
userInfo.name을 "kim"으로 바꾸려는 시도에는 Error를 리턴하는 모습입니다잇!
2-2. 프로퍼티 추가하기!
여기서 한번 더 Object.defineProperty 메소드를 써보겠습니다.

두번째 인자에 'age' 라는 프로퍼티명을 넣었습니다.
세번째 인자에는 { value : 18 } 이라는 설명자 값 : 변경 값 을 넣었습니다.
콘솔창에 객체명을 넣어 출력하면 결과는?

userInfo 객체에 age : 18 프로퍼티가 추가되었습니다!!
Object.defineProperty 메소드는~
두번째 인자로 준 프로퍼티가 없는 프로퍼티면~~
넘겨받은 정보를 이용해 새로운 프로퍼티를 만듭니다!!!
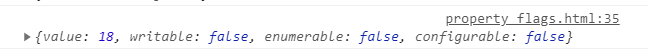
이제 새로운 프로퍼티 'age'의 설명자를 콘솔에 찍어봅니다.


지정해준 value 값을 제외한 나머지 모든 플래그들은 false 값을 가졌네유~
이렇게 3번째 인자로 값을 정해주지 않는다면,
설명자 객체 안의 플래그 값들은 기본값으로 false를 가집니다잇 !
이렇게 일반적인 방법으로 객체를 생성했을 경우와
Object.defineProperty 메소드를 사용해서 생성했을 경우
둘의 차이점은 ?
플래그들의 기본값이 true이냐 false이냐 입니다 !!
쓰고보니 길군요.
빠이용~
끝!

'Frontend > JS' 카테고리의 다른 글
| JS - DocumentFragment 란? (0) | 2022.10.06 |
|---|---|
| 자바스크립트 - Execution Context (실행 컨텍스트) (0) | 2022.03.23 |
| 자바스크립트 - Call by value/ Call by reference/ Call by sharing (7) | 2022.02.16 |
| 자바스크립트 - class, getter, setter 란 ? (0) | 2021.11.04 |
| 높이에 대하여 ( feat. scrollHeight & clientHeight & scrollY ) (0) | 2021.08.29 |