스크롤과 휠 이벤트를 사용할 때 조건으로 이런 저런 높이 값을 사용 할 일이 많았다.
고래서 정리한다잇
1. scrollHeight

문서의 시작부터 보이지 않는 부분까지 !!
즉 전체 높이를 나타내유.

요로코롬 쓰면 됩니다유.
2. clientHeight

상단 탭, 주소표시줄, 즐겨찾기바, 하단 수평 스크롤바 , 문서의 마진 등등 전부 다 빼고!!!!
문서의 보이는 부분 !!
즉 뷰포트 높이에유.

요로코롬 쓰면 됩니다유.

자매품으로 innerHeight도 있습니다유 .
결과 값은 같아여~
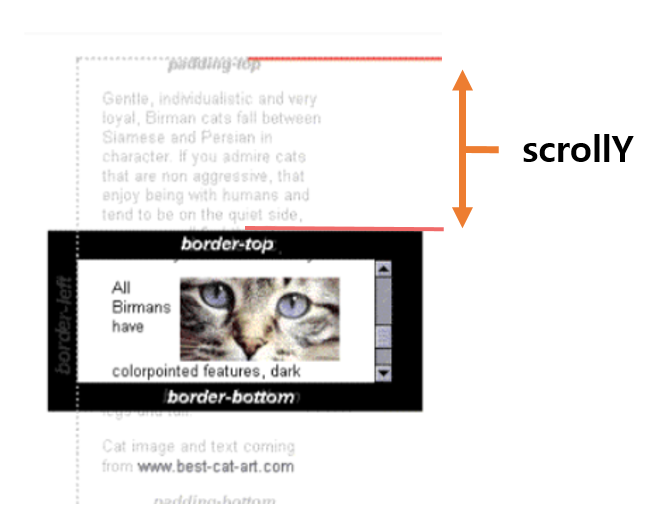
3. scrollY

문서의 최상단으로 부터 내려온 만큼의 높이!!
즉 최상단으로부터 스크롤한 높이에유.

요로코롬 쓰면 됩니다유.

자매품으로 pageYOffset도 있습니다유 .
결과 값은 같아여~
4. 간단한 활용 (쓰레기통으로 들어가세요)
저의 경우에는 말이쥬
페이지 렌더링 후 보이는 첫 화면이 현재 문서의 전부일 때!
즉 스크롤 할 페이지가 없을 때는 기능 실행을 제한하고 싶었슴다.

고래서 위에 친구들로 이런 조건을 줬지유

'문서 전체 높이' 와 '뷰포트 높이' 가 같지 않다면 !
다시말해 스크롤 할 페이지가 있다!!!
요런 말입니댜
이상 전달 끝.
추후 위 4번 같은 코드는 사용하지 않게 됐는데, 그 이유는
1. onScroll 을 위한 함수를 구현 하면서 전혀 쓸모 없어졌다. (위 코드는 onWheel 로직이었다. )
1-2. ( 스크롤 시 scrollY값 - 스크롤 이전의 scrollY 값 ) 으로 스크롤의 방향을 구했는데,
이 로직으로 '스크롤할 페이지가 없어 이동하지 않았을 때' 도 표현된다.
2. 이제와서보니 쓰레기 로직인것 같다...ㅎ

'Frontend > JS' 카테고리의 다른 글
| JS - DocumentFragment 란? (0) | 2022.10.06 |
|---|---|
| 자바스크립트 - Execution Context (실행 컨텍스트) (0) | 2022.03.23 |
| 자바스크립트 - Call by value/ Call by reference/ Call by sharing (7) | 2022.02.16 |
| 자바스크립트 - class, getter, setter 란 ? (0) | 2021.11.04 |
| 자바스크립트 - 프로퍼티 플래그 , 설명자란? (0) | 2021.10.25 |