디버깅은 스크립트의 에러를 검출해 제거하는 일련의 과정을 의미합니다!
모던 브라우저나 호스트 환경 대부분은 개발자 도구안에 디버깅 툴을 구비해 놓았습니다!
디버깅 툴을 사용 하면 디버깅이 쉬워지고 실행 단계별 동작을 코드 단위로 추적할 수 있습니다~
Source 패널

1. 파일 탐색 영역 - 페이지 구성에 쓰인 모든 리소스를 트리 형태로 보여줍니다
2. 코드 에디터 영역 - 1번 영역에서 선택한 파일의 소스 코드를 보여줍니다. 편집이 가능합니다.
3. 디버깅 영역 - 디버깅 관련 기능을 제공합니다.
console
Esc를 누르거나 console탭에 가면 콘솔 창을 열 수 있습니다.
간단한 코드를 짜고 실행할 수 있습니다.

breakpoint
breakpoint 란 자바스크립트의 실행이 중단되는 코드 지점 입니다.

빨간 네모의 라인 넘버를 클릭하면 breakpoint 설정이 완료 됩니다.
breakpoint를 활용해 디버깅을 하면
실행이 중단된 시점의 변수의 값을 알 수 있고, 실행이 중단된 시점을 기준으로 명령어를 실행할 수도 있습니다!
conditional breakpoint ( 조건부 중단점 )
조건부 중단점을 사용하면~
추가로 입력한 특정 표현식이 참인 경우에만 실행을 중지시킬 수 있습니다!
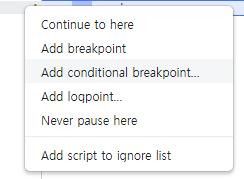
해당 라인 넘버에서 마우스 오른쪽 버튼을 누르면 Add conditional breakpoint 가 있습니다.

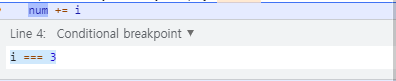
원하는 표현식을 입력해 줍니다.

페이지를 새로고침 해보면 입력한 표현식이 참이 되는 순간에
멈춰있는 코드를 볼 수 있고, 손쉽게 디버깅 할 수 있습니다.

debugger 명령어
스크립트 내에서 debugger 명령어를 사용하면 breakpoint 설정과 같은 효과를 가집니다.
에디터에서 떠나지 않고 디버깅을 할 때 사용하면 될 것 같네용!
function showSum(n){
let num = 0
for(let i = 0; i <= n; i++) {
num += i
}
debugger ---> 반복문 종료 후 num을 콘솔에 출력하기 전에 코드가 멈춥니다!
console.log(num)
}
showSum(10)
디버깅 상태 에서의 하위패널의 기능
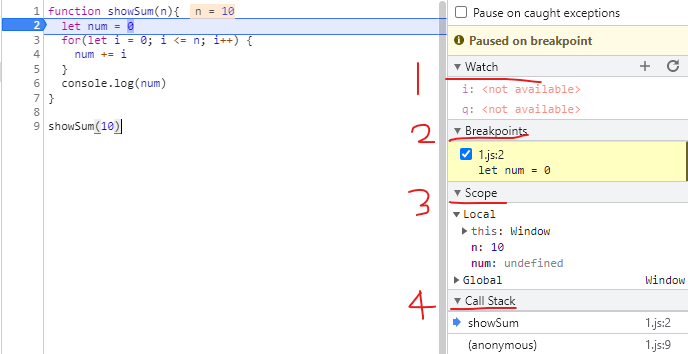
디버깅 영역의 기능들을 살펴보겠습니다.

1. Watch - 원하는 표현식을 추가하면 중단시점의 값을 보여주고 이후 본 코드의 진행에 따라 값이 업데이트 됩니다.
2. Breakpoints - 현재 breakpoint를 가리킵니다.
3. Scope - 현재 정의된 모든 변수가 출력됩니다.
- Block --> 함수 실행중 해당 블록에 선언된 변수의 값을 보여줍니다. ( 예시 코드에서는 i )
- Local --> 함수의 지역변수와 this 의 값을 보여줍니다. ( 예시 코드에서는 n , num )
- Global --> 함수 바깥에 선언된 전역변수를 보여줍니다.
4. Call Stack - 코드를 해당 중단점으로 안내한 실행 경로를 역순으로 표시합니다.
- showSum함수 내에 breakPoint를 설정했기 때문에 최상단에는 showSum 이 출력됩니다.
- 코드의 실행과 함께 생성되는 global execution context(전역 실행 컨텍스트) 로 부터 함수가 실행됐기 때문에 (anonymous) 가 출력됩니다.
코드의 실행을 추적해 보자!
본격적으로 코드의 실행 과정을 살펴봅시다!
각 버튼의 역할을 알아보겠습니다!

1. Resume - 다음 breakpoint까지 스크립트의 실행을 재개합니다. 추가 breakpoint가 없다면 실행이 쭉 이어집니다.
2. Step over - step과는 다르게 다음 명령어를 실행하되 다음 문이 함수라면 함수의 내부로 들어가지는 않습니다.
함수의 실행이 끝난 후에 멈춥니다. 함수 호출 시 내부의 동작을 확인하지 않아도 될 때 사용합니다.
3. Step into - step과는 다르게 비동기 함수의 내부로 진입하고, 필요하다면 비동기 동작의 완료까지 대기합니다.
4. Step out - 현재 실행중인 함수의 모든 동작을 완료하고 마지막 줄에서 실행을 멈춥니다.
실수로 step을 눌러 함수안으로 진입했거나, 가능한 빨리 함수 실행을 끝내고 싶을 때 사용합니다.
5. Step - 다음 문을 실행합니다. 비동기 동작은 무시합니다., 함수 내부로 들어가 첫 번째 줄에서 실행을 멈춥니다.
6. Deactivate breakpoint - 모든 breakpoint를 활성화/ 비활성화 합니다.
7. Pause on exceptions - 예외 발생 시 코드를 자동 중지 시켜주는 기능을 활성화/ 비활성화 합니다.
개발 중 에러가 발생하면 디버거를 열어 이 옵션을 활성화한 후 페이지를 새로고침해
에러 발생 지점과 에러 발생 시점의 컨텍스트 확인이 가능합니다.
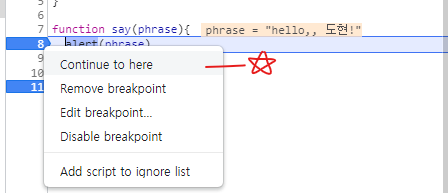
continue to here
특정 줄에서 마우스 오른쪽 버튼을 누르고 continue to here 를 클릭하면,
breakpoint 없이 해당 라인에서 실행을 재개할 수 있습니다.
꿀기능입니다.


'Frontend > JS.info 정리' 카테고리의 다른 글
| 코드 품질 - 테스트 자동화 (0) | 2021.12.07 |
|---|---|
| 코드 품질 - 코딩 스타일 (0) | 2021.12.01 |
| 자바스크립트 기본 - 함수 표현식, 콜백 함수 (callback) (0) | 2021.11.29 |
| 자바스크립트 기본 - 함수(function) (0) | 2021.11.29 |
| 자바스크립트 기본 - 반복문 (while & for) (0) | 2021.11.23 |