언제나 그렇듯 혼자 열심히 코딩을 하고 있었슴다.
상단 Navbar UI 를 개선하려고 코드를 이것저것 짜보다가 도저히 머리가 안돌아가서
현직에 종사하는 친구에게 조언을 구했습죠.
제 코드를 보여주니 단번에 개선된 코드를 후루룩 짜더니
"이렇게 짜면 어떤점이 좋은지 이해돼?"
"혹시 단일책임의 원칙이라고 알아?"
라고 말하더이다.
친구가 수정해준 코드를 읽어보는데....
이럴수가.... 주석 하나 없이도 코드의 의미가 바로 파악되는게 아니겠어유?
이전까지 저는 코딩을 할 때
돌아가게 짜고..... 중복을 제거하면.... 그저 그게 전부였는데....
뭔가 뒷통수를 씨게 맞은듯 했었슴다.
그래서 바로 포스팅을 하는거에유!
1. 단일 책임의 원칙 !!!
바로 검색해보았슴다.
객체 지향 5대 원칙 S.O.L.I.D의 S
단일 책임의 원칙 ( Single Responsibility Principle )
쉽게 말하면 [하나의 함수는 하나의 기능을 수행해야한다]
요종도만 알고 저와 친구의 코드를 비교해봅시다.
(내용이 어려워서 그러는거 아님. 객체 지향에 대해 암것도 몰라서 그러는거 절대아님.)
2. 코드 비교
코드 비교에 앞서
제가 이 함수를 만들게 된 이유를 먼저 알려드리겠슴다.
1. 뷰포트안에서 마우스 휠을 돌리면 조건에 따라 BottomNav가 사라지고 나타나게 하고 싶었습니다.
2. 고로 App의 onWheel 이벤트에서 사용할 콜백 함수가 필요했습니다.
이 2개의 정보만 가지고 다음으로 나올 코드들의 의미를 파악해보세유..
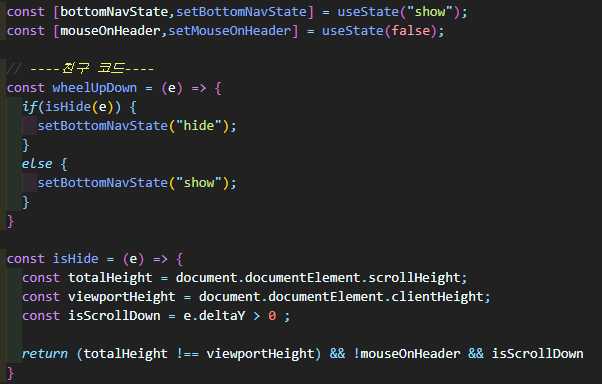
2-1. 나의 똥

자 이것이 저의 똥 입니다.
wheelUpDown 함수가 무슨일을 하는지 단번에 바로 파악이 됩니까유?
NO .... 절대 아닌것 같네요.
코드의 작성자인 저는 분명 무슨 뜻인지 알고있습니다.
하지만 코드를 처음 본 사람은 이 함수의 기능과 목적이 무엇인지 알기 어렵습니다.
고로 이건 좋지 못한 코드입니다.... ㅠㅠ
구태여 코드를 설명해보자면
1. 필요한 State값을 만들었습니다.
1-1. bottomNavState --> 바텀네브의 숨김과 보여짐 상태를 나타냅니다 ( 초기값은 "show" )
2-1. mouseOnHeader --> 마우스가 Header 위에 있는지 판별합니다.
2. 조건에 필요한 변수들을 선언했슴다.
2-1. totalHeight --> 현재 보고있는 페이지의 총 높이 입니다.
2-2. viewportHeight --> 실제 컨텐츠가 보이는 뷰포트의 높이 입니다.
2-3. isScrollDown --> 'wheel을 내렸을 때' 입니다. ( deltaY는 onWheel 이벤트의 속성입니다. )
3. 변수들을 가지고 조건문을 돌려서 BottomNav의 상태를 숨기고 보여줍니다.
3-1. 스크롤을 내려 추가로 보여질 화면이 존재 하면서 / 마우스가 Header위에 있지 않을 때 / 휠을 내리면 !
bottomNav는 숨겨집니다.
3-2. 그렇지 않을 때
bottomNav는 보입니다.
위에 써놓은 모든 것들을 전부 주석으로 달아 놓았다고 해도
이해하기 어렵겠슴다..
똥이기 때문이쥬...^^
2-2. 친구의 코드 ( 2가지 버전 )

친구가 툭 내민 코드입니다.
wheelUpDown 함수가 무슨일을 하는지 단번에 바로 파악이 됩니까유?
YES ... 너무 보기 좋습니다...
이 코드의 의도를 파악하기 쉬운 이유가 뭘까요 ?
[하나의 함수가 하나의 기능을 가졌습니다.]
제가 코드를 처음 보는 사람이라고 생각하고 읽어보겠습니다.
1. wheelUpDown 함수는 isHide(e) 값에 따라 bottomNav의 상태를 바꾸는 함수구먼...
2. isHide 함수는 boolean 값을 리턴하는 함수구먼...
어렵지 않게 각자의 기능을 명확하게 파악할 수 있습니다!!!
전체적인 맥락을 파악하는데 어려움이 없습니다.
제가 친구 코드를 보고 넋이 나가 있을 때 ....
친구는 자비없이 큰거 한 방 더 날렸습니다...
코드 ver.2 입니다.

ver.2 에 대한 그의 발언 입니다.


정리하자면
isHide 함수에 event를 인자로 받으면 미래에 언젠가 재사용 하기 까다로울 수 있으니
isHide 함수에 있는 isScrollDown 변수를 어짜피 인자로 event를 받는 wheelUpDown 함수에다가 옮겨버리고
isHide 함수를 내가 원하는 곳에서 재사용 가능하게 만든다.
라는 말이었습니다.
재사용성을 고려한 판단.. 지렸습니다...
그의 추가 발언...

그렇습니다.
이렇게 로직을 분리해서 각 함수가 1가지 기능을 담당하게 코드를 짜 놓으면 코드 수정에도 유리합니다.
어떤 행동의 실행을 담당하는 부분과 조건을 담당하는 부분이 서로 분리되어 있으니까요!
확장성을 고려한 판단.. 역시 지렸습니다...
이로써 여태 얼마나 많은 똥을... 얼마나 생각없이... 싸지르고 다녔는가...
다시 한 번 깨닫고 반성했습니다.
저는 이만 제가 싼 똥을 치우러 가보겠슴다..


'알아두면 좋은 꿀팁들' 카테고리의 다른 글
| react-bootstrap css수정, 덮어쓰기 하는 법! ( feat. css 우선순위 ) (18) | 2021.09.26 |
|---|---|
| Ajax / axios (0) | 2021.06.16 |