하위요~ 요즘 혼자 만들고있는 쇼핑몰에 이것저것 개발한다고 뜸합디다.
어느정도만 만들어두고 또 새로운것을 배우고 싶은데... 하나 만들면 또 하나가 눈에 보이니... 멈출수가 읍쒀부러잉~~

각설하고
쇼핑몰 프로젝트 진행중 여러 상품들의 Component를 수정하는 과정에서
이미지의 경로에 대한 문제가 생겼숨다.
자~ 오느룬 public폴더 이미지 절대경로로 사용하는 법을 알아보겠숨다.
기억하면 좋을 내용임과 동시에 구글에 검색해도 몇개 나오지 않는 주제라서 한번 써봅니다.
1. 무지성 import를 사용할 때 .ssul
평상시 저는
src 폴더에 img 폴더를 만들어서 모든 이미지 파일을 import로 때려박아서 사용했습니다.
이런 식으로여~


그러다가~~~
어느날 쇼핑몰 가다를 잡아가면서 "오늘은 상품 카테고리를 추가해야쥐~" 하고
신발에 이어 상의, 커뮤니티 등등 여러 탭을 추가 하다보니.......
아니 사용할 이미지 파일이 좀 많아아죠..?
그러다보니 그냥 절대 경로로 가져오고 싶은거에요!
...더보기
2. public 폴더에서 절대경로로 가져오기 !
제가 듣던 강의에서는 ( 약 1년전 만들어졌다.)
public 폴더에 assets 폴더를 만들고 그 안에 img 파일들을 보관하여 절대경로로 사용할수 있다고 했습니다.
하지만 .... 시대가 변하였고
Creactive React App 4.0.0 버전 이후 이 방법은 더이상 사용할 수 없게 됐슴다..
저 역시도 강의 내용과는 다른 오류에 당황했고
또 찾아봤쥬..!
[ 내가 어떻게 사용합니까? public 절대 경로로 이미지를 ] 라고 영어로 구글 검색을 때렸다.

근데 다들 이미지를 src폴더 밑으로 옮겨서 import 하라고 대답하는거에요!!!!
아니 그게 싫다니까요 ?
계속 검색하다가
모든 해답은 "공식 다큐멘트에 있다" 라는 글을 스쳐가면서 봤슴다.
맙소사...
https://create-react-app.dev/docs/using-the-public-folder
Using the Public Folder | Create React App
Note: this feature is available with react-scripts@0.5.0 and higher.
create-react-app.dev
정말 모든 해답이 여기있지 모에용~

3. 그래서 해결법은 이겁니다!
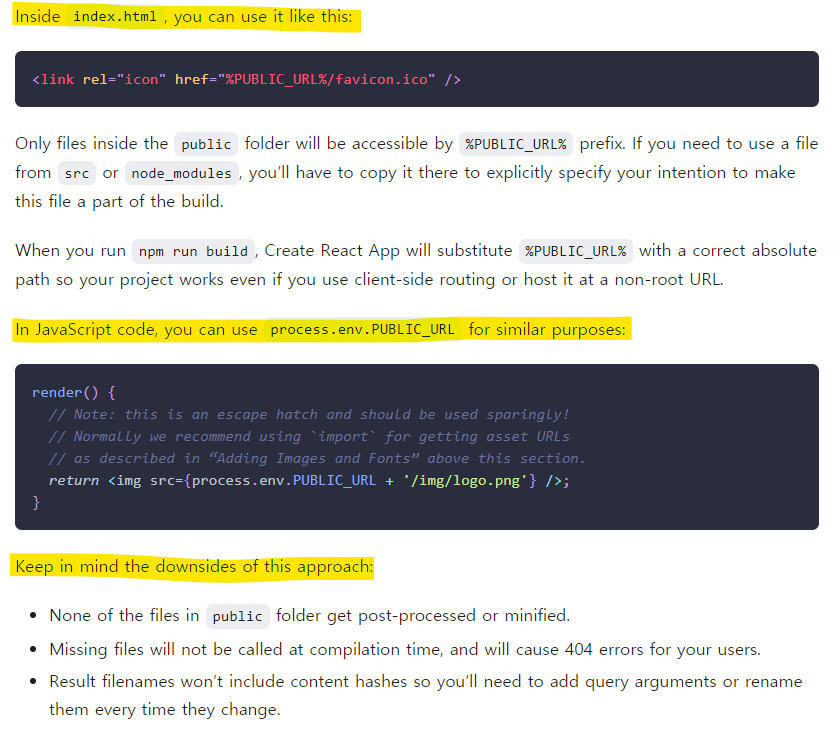
내용인 즉 , public폴더의 절대경로를 이용하고 싶다면
html 에서는 %PUBLIC_URL% 쓰시구요
js 에서는 process.env.PUBLIC_URL 쓰세요!
environment variable = 환경변수 = %PUBLIC_URL% 을 사용하세요!
4. 이러쿵 저러쿵
%PUBLIC_URL% 이 환경변수라는 친구
저번 favicon 바꾸는법! 포스팅에 나왔었습니다.
처음 봤을 때 감으로만 대충 경로 앞에 붙여주는 접두사 같은 건가부다 하고 넘어가고 다음에 검색해봐야지~ 했는데
딱나와 줬슴다.

"npm run build를 실행하면 CreateReact App이 %Public_URL%을 절대 경로로 대체하므로 클라이언트 측 라우팅을 사용하거나 루트가 아닌 URL에서 호스트를 해도 프로젝트가 작동합니다." 라는 뜻
이것 덕분에 제가 public폴더에 들어있는 favicon.ico 파일을 index.html에서 절대경로로 쓸 수 있던 거였군요!!!
저번에 이 부분을 조금 더 파고 들었다면
저는 이미 절대경로로 이미지 사용하는 법을 아는 사람이었겠습니다.
쇼핑몰의 이런저런 기능을 떠나 이런 내실적인 부분을 조금 더 다지고 공부하는 사람이 되어야겠슴다.
( 추가적으로 공식 다큐멘트에 환경변수를 사용함에 따른 단점도 적혀있는데 이것도 더 깊게 공부할겁니다! )
끝.

'Frontend > React' 카테고리의 다른 글
| react - key props(feat. 공식문서) (8) | 2023.06.14 |
|---|---|
| react - useRef (0) | 2022.06.14 |
| react - favicon, 타이틀 변경 (0) | 2021.08.01 |
| react - context API (0) | 2021.06.20 |
| react - useEffect (0) | 2021.06.14 |