이걸 알기전에 Lifecycle hook 이란게 먼저 있었음
Lifecycle hook 이 뭐냐~~ 하면
쉽게말해서 Lifecycle = 생명주기 , hook = 갈고리
component가 등장 했을 때 , 업데이트(재 랜더링), 퇴장했을 때 (Lifecycle) 등의 타이밍에
이런 행동를 하겠습니다~~(hook) 라는거임.
class형 컴포넌트에서 쓰던 방식이였고 componentDidMount() , componentWillUnmount() 이런 친구들이 있었음.
시간이 흘러 만들어진 function형 컴포넌트에서는 저렇게 긴 함수 안쓰고
useEffect() 라는 깔끔한 함수를 사용한다고 함.
어떻게 사용하냐 ~~~ 하면


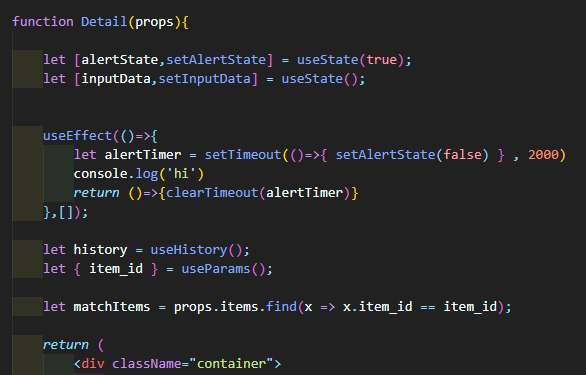
위치는 component 안쪽 html 담겨있는 return 앞에다가 시작하면 되고,
사용법은 useEffect( callback Function ) 처럼 사용하면 된다.
자세한건 내려와유~
1. 컴포넌트가 나타났을 때! (DidMount에 해당) / 업데이트 됐을 때!

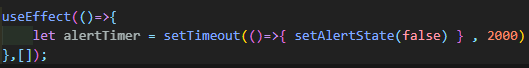
기본 사용법처럼 쓰면
컴포넌트 등장과 동시에 callback 함수를 실행해준다.
그런데 함정이 하나 있다.
바로 컴포넌트가 업데이트될 때에도 함수가 실행된다는 것.
이런... 의도와는 다르게 계속 실행될 수도 있겠군요..?
라고 생각하면 항상 방법이 있더라.
잘 보면 Function이 끝난 부분에 , [ ] 가 붙어 있는것이 보이세유 ?
우리가 [ ] 안에 넣은 값들이 변할 때만 Effect를 실행 해주세요 ! 라는 뜻 이에유
저는 빈 배열( [ ] )을 넣었쥬 ? React 공식문서에서 설명해줍니다.
이렇게유 ~
effect를 실행하고 이를 정리(clean-up)하는 과정을
(마운트와 마운트 해제 시에)딱 한 번씩만 실행하고 싶다면,
빈 배열([])을 두 번째 인수로 넘기면 됩니다.
이렇게 함으로써 리액트로 하여금 여러분의 effect가 prop이나 state의 그 어떤 값에도 의존하지 않으며
따라서 재실행되어야 할 필요가 없음을 알게 하는 것입니다.
네 그렇습니다.
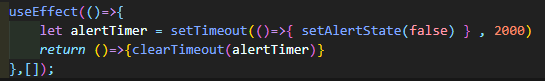
2. 컴포넌트가 사라지기 전에! (WillUnmount에 해당)

이런 경우에도 어렵지 않았다.
컴포넌트가 사라지기 전에 Effect 발동을 원한다면....
return Function( ){ } 을 적어주자!
이게 다임 진짜임.
끝

'Frontend > React' 카테고리의 다른 글
| react - favicon, 타이틀 변경 (0) | 2021.08.01 |
|---|---|
| react - context API (0) | 2021.06.20 |
| react - props (0) | 2021.06.10 |
| react - export / import (0) | 2021.06.10 |
| react - SCSS (0) | 2021.06.09 |